javascript class inheritance syntax
JavaScript doesnt use classical inheritance. When an object is created based on the class the new object is referred to as an instance of the class.

What S Wrong With Classes In Javascript By Fernando Doglio Bits And Pieces
Studentprototype new Person.

. JavaScript is an object-based language based on prototypes. That prototype object has a prototype of its own and so on until an object is reached with null as its prototype. Public class Mankind public string name.
In JavaScript extends keyword is used to serve. Class Fruits properties and methods. There are three common ways to create a prototype chain functional constructor functions class-syntax constructors The class-syntax is syntactic sugar and creates a constructor function.
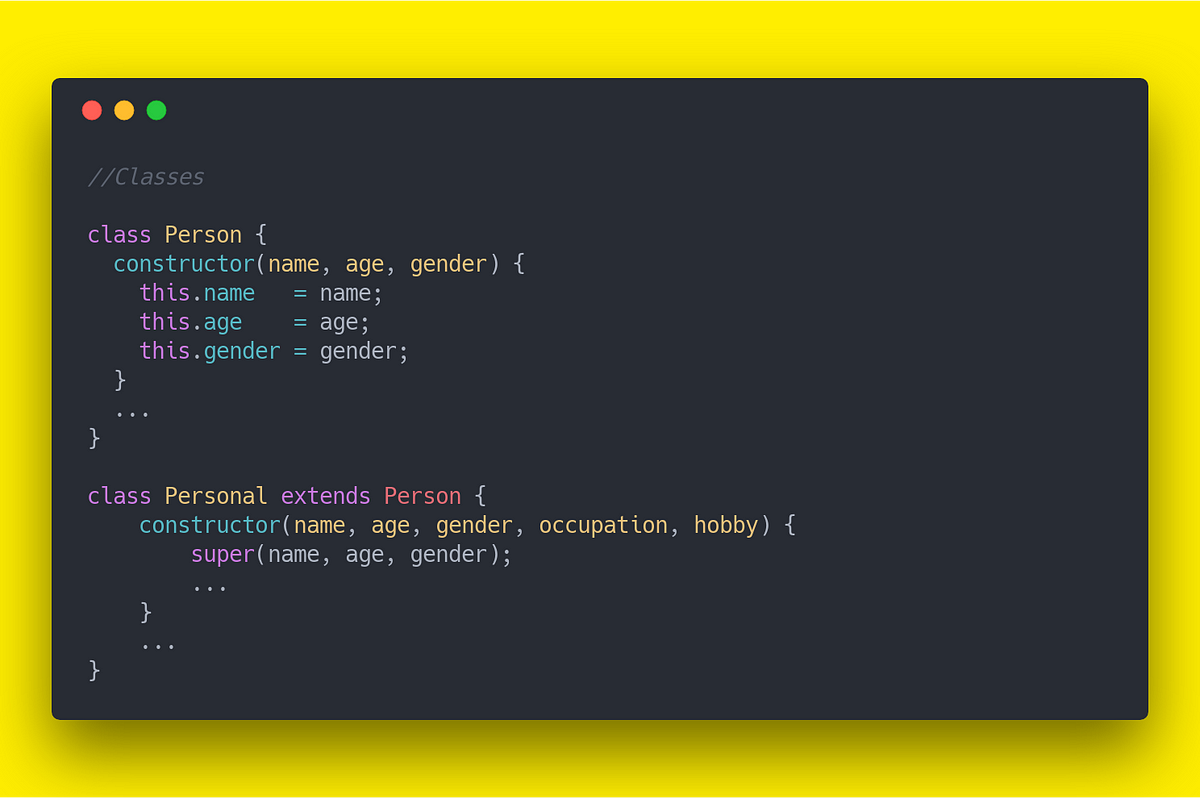
Inheritance allows one class to inherit functionality from another without rewriting the same code. We use the extends keyword to indicate that one class inherits from another. Ive also found another link where Douglas Crockford explains different inheritance models as CMS does.
Function Student firstName lastName schoolName grade Personcall this firstName lastName. What is the extends keyword used in JavaScript classes. Each object has a private property which holds a link to another object called its prototype.
Class Inheritance in JavaScript is a syntax for creating a class in JavaScript. This is called classical inheritance. The child class will automatically receive all the functionality from the parent class.
A class definition in JavaScript is used to define a class with its constructor as well. It provides flexibility to the child class to reuse the methods and variables of a parent class. The property of acquiring all the properties and behaviors of the parent object by an object is termed as inheritance.
Advance JavaScript Introduction. The W3Schools online code editor allows you to edit code and view the result in your browser. As rabbits are animals Rabbit class should be based on Animal have access to animal methods so.
Class inheritance The extends keyword. We use the extends keyword to say that this class inherits from another class. The above inheritance example using classes can be represented in ES5 using the following syntax.
By default all methods that are not specified in. The Professor class adds a new property teaches so we declare that. This write-up discussed class inheritance in JavaScript.
Inheritance in JavaScript is achieved with a chain of prototypes. Here is a JavaScript inheritance example. We have also explained shadowing methods and inheriting.
Following is the code to implement Inheritance in JavaScript. In the above code we majorly need to. Classes specify the shared properties and methods that objects produced from the class will have.
Inheritance in JavaScript with example. If you want a new class to reuse the functionality of an existing class you can create a new class that extends the existing class. Instead it uses prototypal inheritance.
Advance JS Let and Const Variable. While using class inheritance a class can inherit all properties and methods of another class. New instances are created using the new keyword.
When it comes to inheritance JavaScript only has one construct. The class-syntax reduces boilerplate code and is the preferred way of creating prototype chains. With the class inheritance mechanism in JavaScript the child class can access the methods and properties of the parent class.
ThisSchoolName schoolName unknown. Mankind public void Runstring fromWhat write the run logic What is the equivalent of this piece of code in JavaScript. Javascript Web Development Object Oriented Programming.
In JavaScript classes inheritance takes functionality from a parent class. In addition to to the above derived class declarations or derived class expressions will also set up an inheritance between the constructors prototype properties and make use of the super syntax such that. Derived Class Declarations Expressions.
Inheritance is implemented in JavaScript using the prototype object. Studentprototype Personprototype. Please note that we have set Studentprototype to.
Remember a class created with a class inheritance inherits all methods from another class. Up to 20 cash back Class. Now that you have a class defined within JavaScript you can use the new keyword to.
This is a unique feature in object oriented programming languages which facilitates re-usability of the code of the parent class by the derived class. Now lets move forward and override a method. ThisGrade grade 0.
The protoype property of the child constructor inherits from the prototype property of the parent constructor. The mechanism of deriving a new class from an old one class is called inheritance. Since we want to set teaches when a new Professor is created we define a constructor which takes the name and teaches as arguments.
Basics of JavaScript Class Inheritance Define a class in JavaScript. Public class Person. The keyword extends creates a class inheritance.
In prototypal inheritance an object inherits properties from another object via the prototype linkage. JavaScript supports the concept of classes as a syntax for creating objects. You can use the extends keyword for creating a class inheritance in JavaScript and the super keyword to refer to the parent class.
Instantiate an Object from a class.

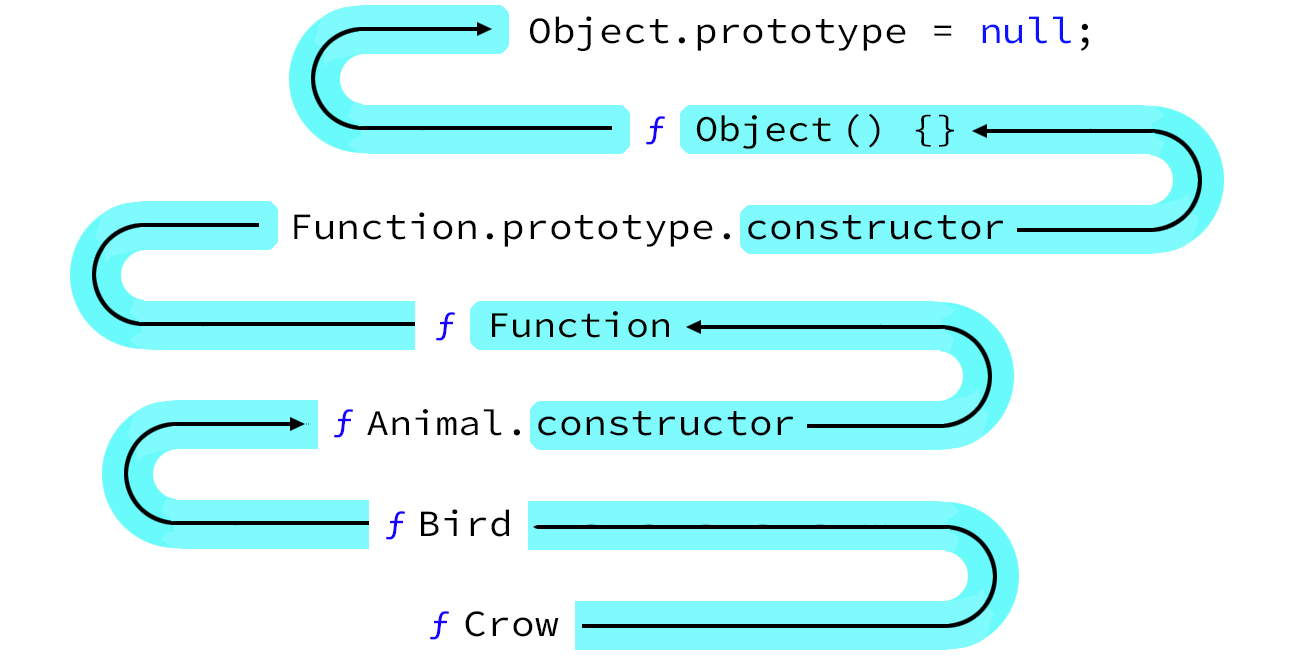
Anatomy Of Object Class Relationship In Javascript Sciter

Anatomy Of Object Class Relationship In Javascript Sciter

Class And Objects In Java In Real Time Examples Which Is A Basic And Very Important Javascript Class Java Programming Tutorials Object Oriented Programming

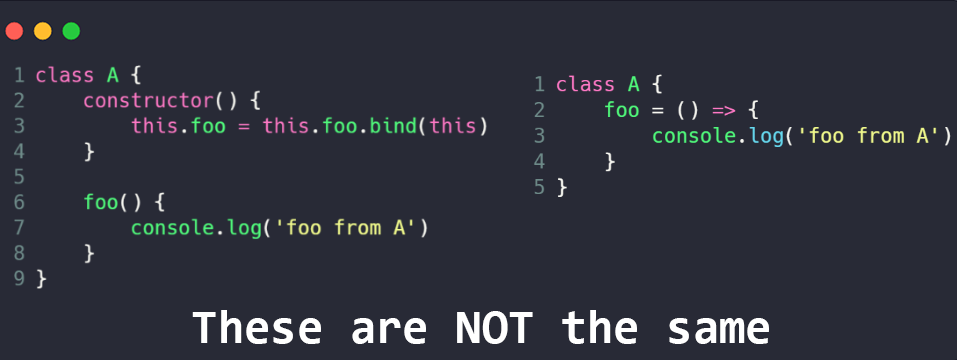
Differences In Defining Es6 Class Methods Cmichel

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Javascript Class Find Out How Classes Works Dataflair

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium

Inheritance In Javascript Classes Akanksha S Blog

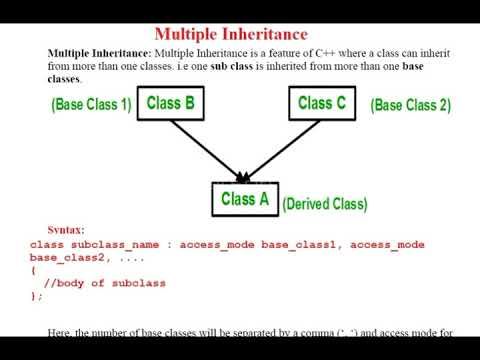
Multiple Inheritance In C Multiple Inheritance Program In C Multiple Inheritance With Example Inheritance Multiple Programming

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Javascript Es6 Cheatsheet Classes By Mihai Serban Medium

Adding Methods To A Class In Javascript Code Example

How To Use Javascript Classes Class Constructor And Class Inheritence

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow